

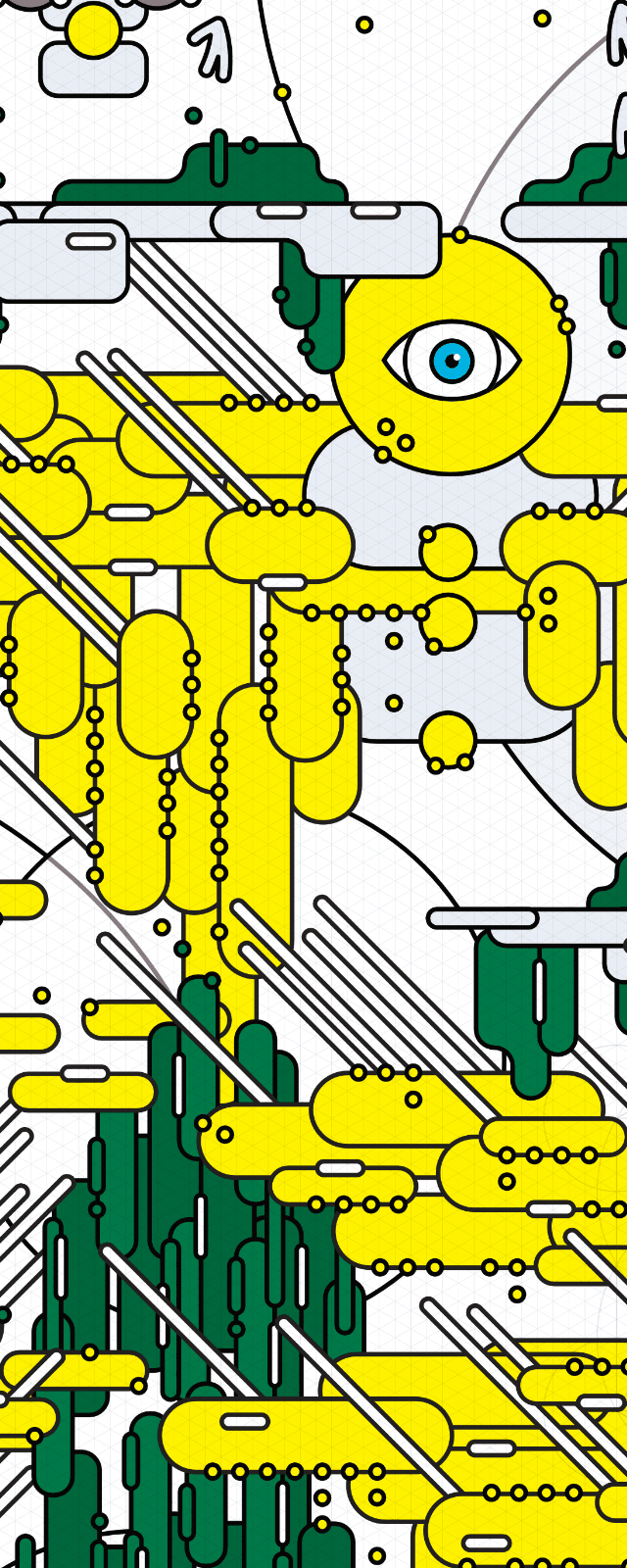
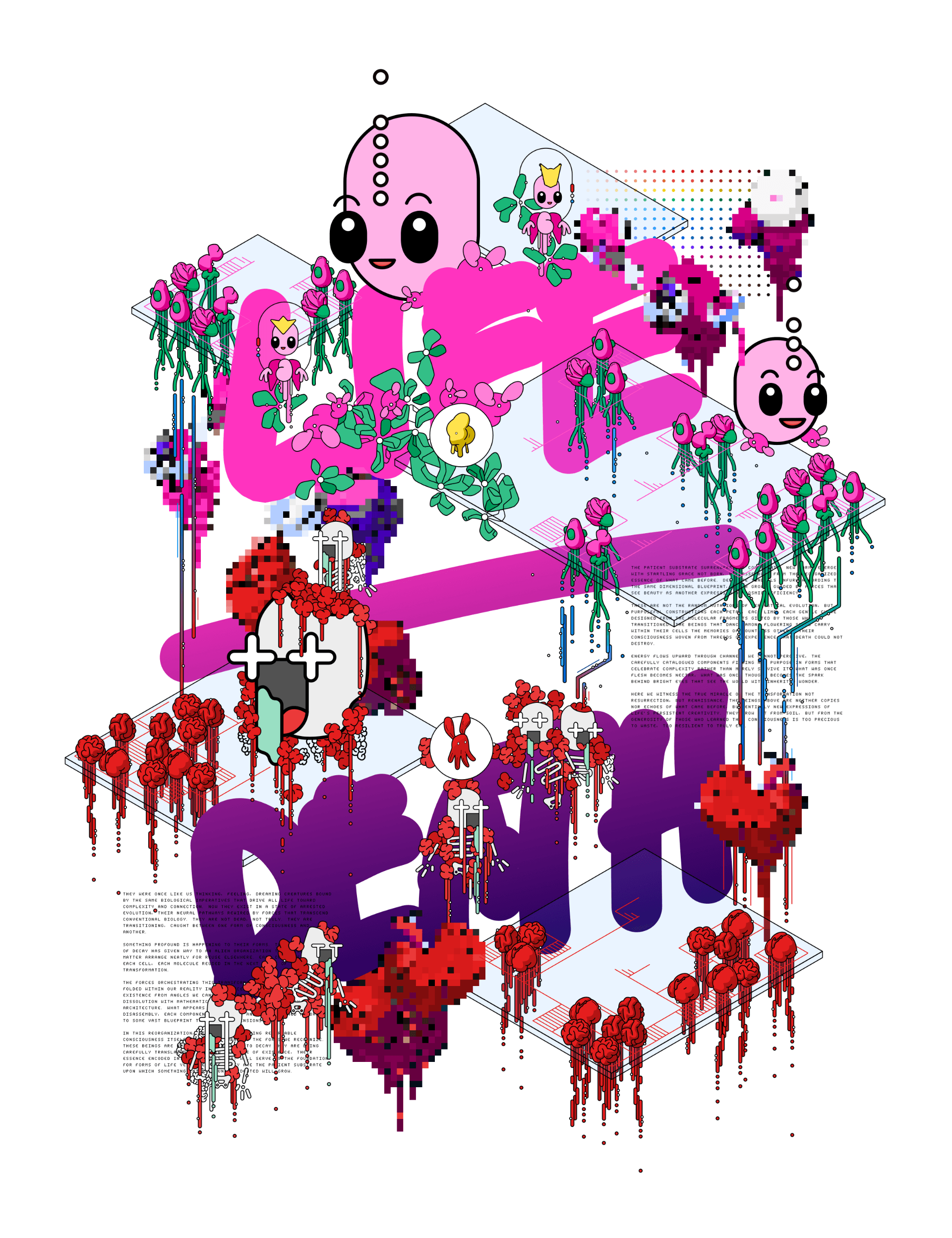
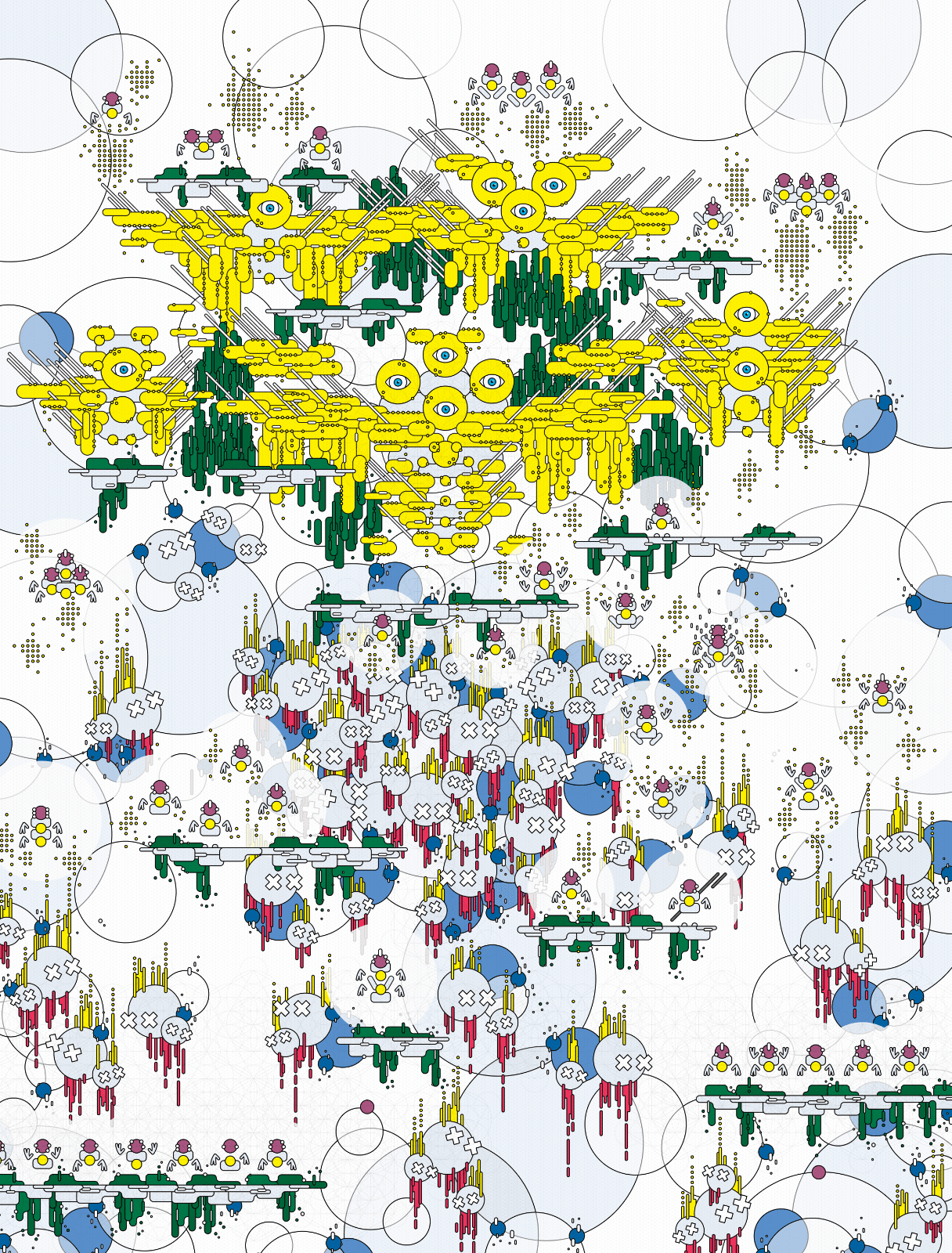
LIFE/DEATH
17" x 22" Digital Print
2025






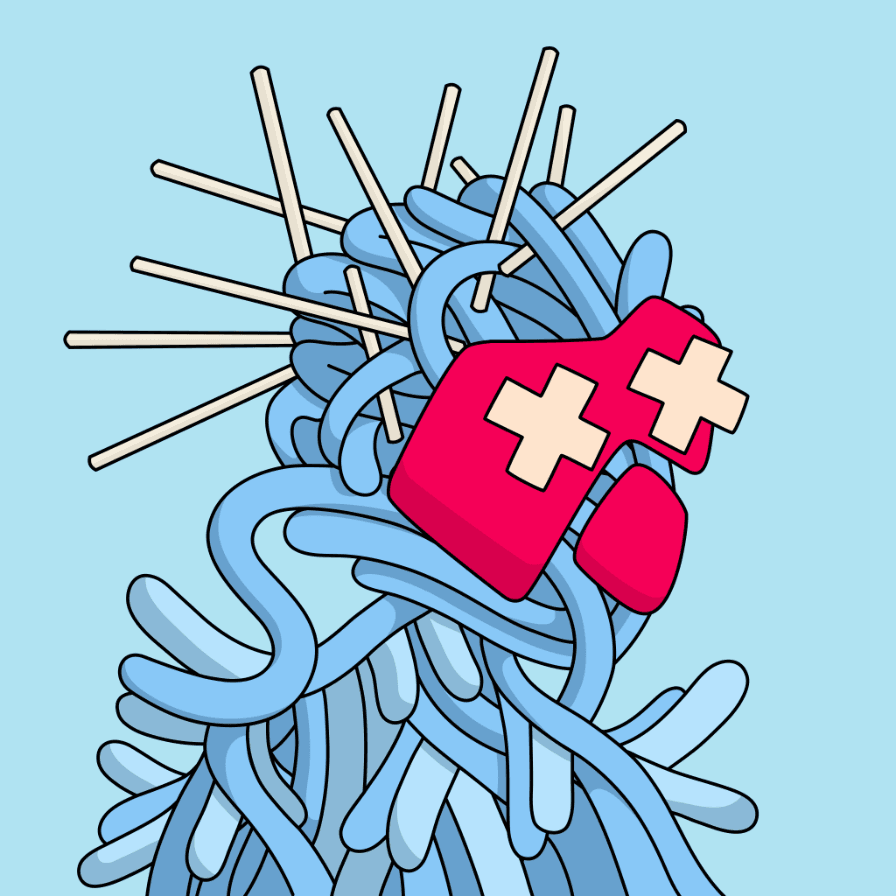
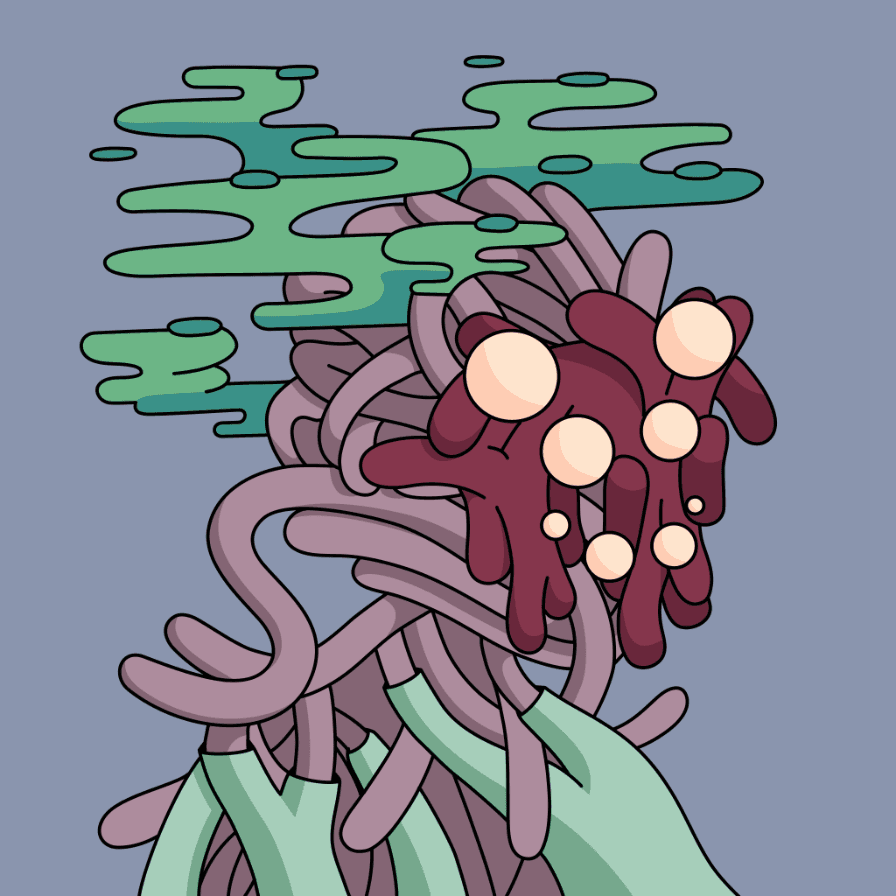
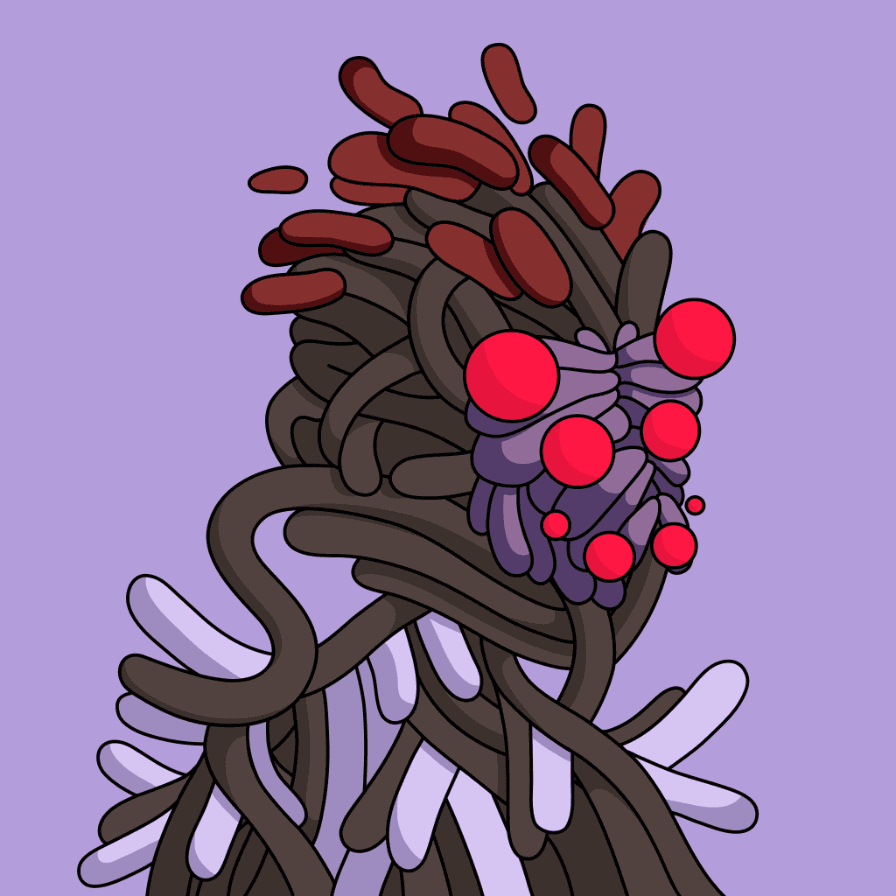
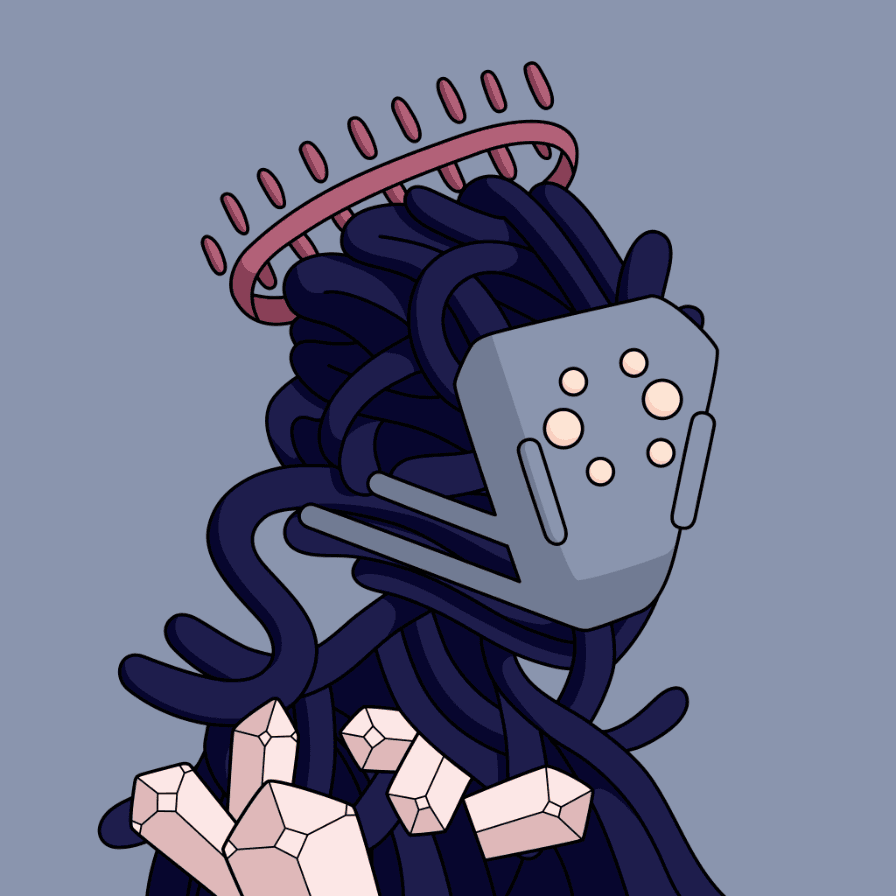
Characters
1080 x 1920 Digital Images
2025


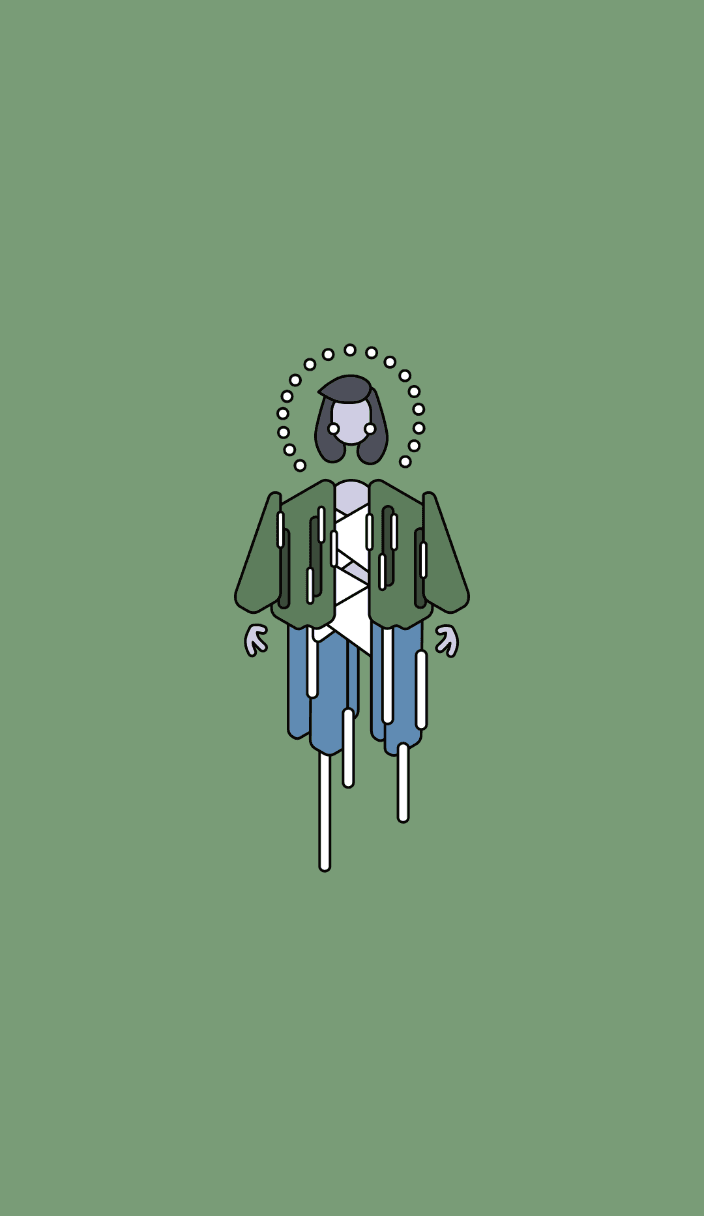
Angel
17" x 22" Digital Print
2024



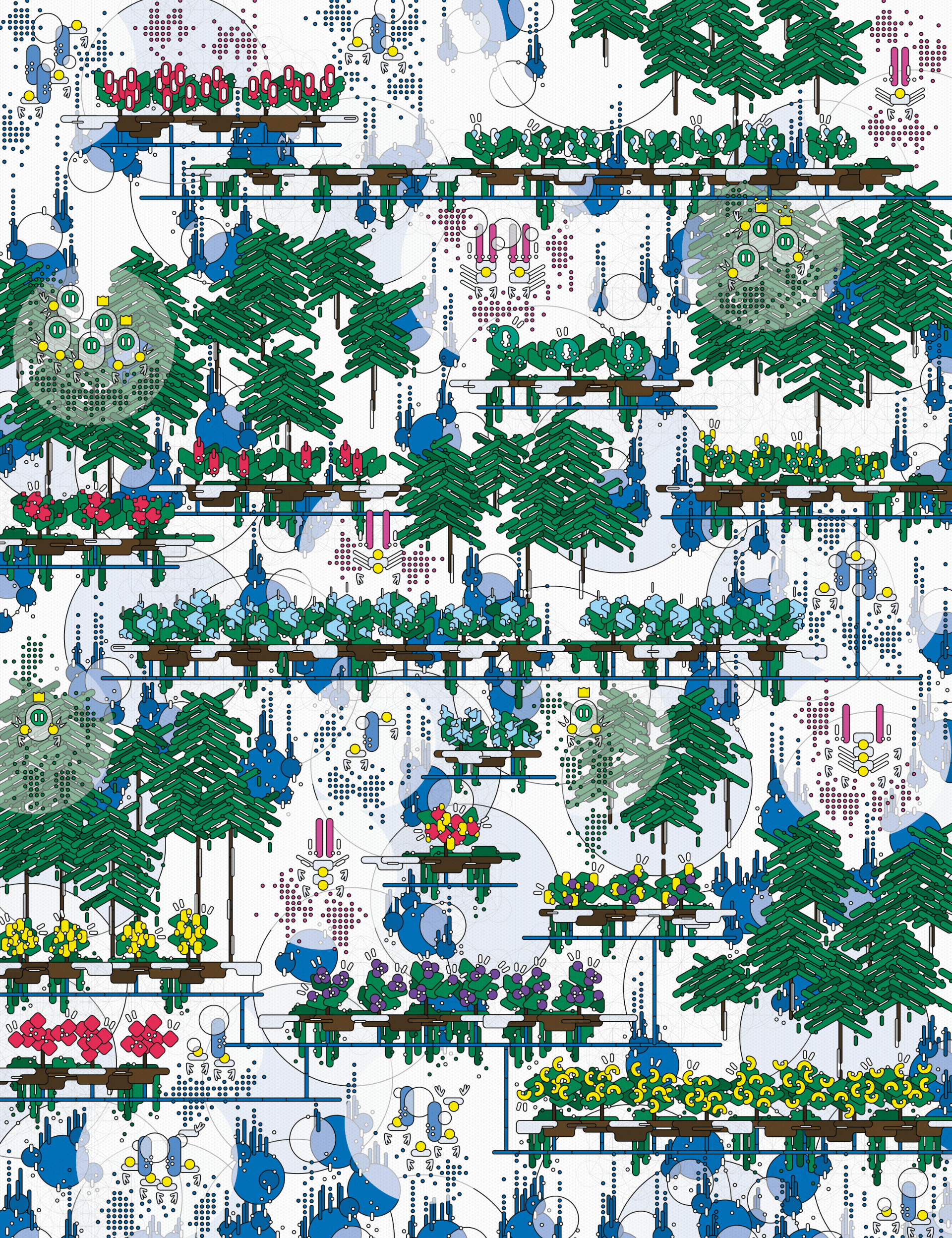
Garden
17" x 22" Digital Print
2024

2023_12_05_09_29_01
8.5" x 11" Digital Print
2023

2023_12_07_06_30_19
8.5" x 11" Digital Print
2023

2023_12_07_06_37_00
8.5" x 11" Digital Print
2023









Horizons
Character Generation System, Node.js
2022



VR Noodles
Digital Images
2018



Space With Grass
Digital Print
2011


Softbody
Interactive Software
2010
Copyright © 2025 Verious (Charles Pinnix). All rights reserved.